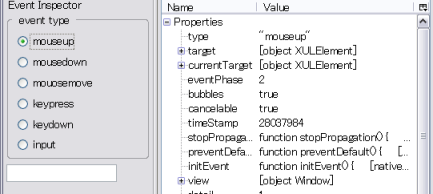
Event オブジェクトの詳細を表示する "Event Inspector" を作った
DOM Inspector は DOM の詳細が分かる。JavaScript 開発している時なんかとてもよく使う。が、Eventオブジェクトの詳細は分からない。ということで作った。

見た目からしてDOM Inspectorを参考にしている。
使い方
言われんでも分かると思うけど...一応。
- 取得したいイベントのラジオボタンを選択
- 左側の部分でイベントを発行(イベントは左側のボックス全体で取るようにしている)
- 例1.mousedown を選択、マウスをダウンさせる
- 例2.keydown を選択、テキトウにキーを押す
同時に複数のイベントは取れないようにしているのでご注意。