jscomplete-vim

既存のvimに入っているautoload/javascriptcomplete.vimがアレだったので、もう少し賢そうなのを作りたいと思い、作り始めた。
初めてのVim scriptなので拙いコードだと思うけど。ある程度目的は達成できてきたと思うので、GitHubにアップしてみた次第。
.や[後のプロパティ名を補完することが目的。
そのために、ある程度の式をパースし、どんなオブジェクトが返るかを判断する。
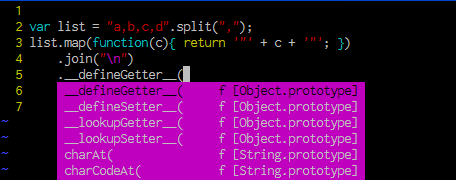
"a,b,c,d" .split(",") .map(function(c){ return '"' + c + '"'; }) .join("\n") ._ // ↑カーソル位置
とある場合は、
"a,b,c,d" .split(",") .map(function(c){ return '"' + c + '"'; }) .join("\n")
までを式とみなして、解析
- 最初は文字列リテラルなのでString
- String.split()が来ているのでArrayが返るはず
- Array.map()があるので、同じくArrayが変えるはず
- Array.join()しているので、Stringが返るはず
となり、最終的にStringの補完をすればよいと判断できる。

変数もある程度解釈して何のオブジェクトであるか分かれば、それに沿って補完ができるようにしてる。
拡張
JavaScriptというと通常DOMもセットだけど、jscomplete.vimはECMAScriptにあるもののみを対象とした。ただ、それだと不便もあるので、拡張できるように
let g:jscomplete_use = ['dom']
みたいにg:jscomplete_useにリストを入れておくと、autoload/js/dom.vimが読み込まれてDOM API系も対象とできるようにしている。
まあそんな感じ。バグがたくさんありそうで恐いけど、良かったら使ってみてくださいな。
追記
Vimの恐い人にwatchされたようで恐い。
とりあえず、neocomplcacheとの組み合わせがイマイチっぽいので、どうにかしないといけない。
あと、neocomplcacheのプラグインというものもあるらしく、そのプラグイン化を要求されてしまった。頑張る!