はてなブックマーク拡張のコメント表示機能を修正してみた

パッチ
diff --git a/chrome/content/browser/15-CommentViewer.js b/chrome/content/browser/15-CommentViewer.js index 9edd1d1..875b246 100644 --- a/chrome/content/browser/15-CommentViewer.js +++ b/chrome/content/browser/15-CommentViewer.js @@ -15,7 +15,7 @@ elementGetter(this, 'commentFooter', 'hBookmark-comment-footer', document); elementGetter(this, 'listContainer', 'hBookmark-comment-list-container', document); elementGetter(this, 'list', 'hBookmark-comment-list', document); elementGetter(this, 'listDiv', 'hBookmark-comment-div', document); -elementGetter(this, 'addonbar', 'addon-bar', document); +elementGetter(this, 'bottombox', 'browser-bottombox', document); elementGetter(this, 'faviconImage', 'hBookmark-comment-favicon', document); elementGetter(this, 'titleLabel', 'hBookmark-comment-title', document); @@ -141,7 +141,7 @@ var CommentViewer = { data.publicCount = data.bookmarks.length; data.privateCount = data.count - data.publicCount; panelComment.setAttribute('hTransparent', true); - panelComment.openPopup(addonbar, 'before_end', -20, 0, false, false); + panelComment.openPopup(bottombox, 'before_end', -20, 0, false, false); CommentViewer.updateViewer(data); commentButton.setAttribute('loading', 'false'); },
追記

とりあえずのコミットをしてみた。
Australisでこの手のアイテムは上層部になってしまうので、コメント表示のパネルは吹き出し付きの<panel type="arrow" ...>にした方が良いかもなあ。
追記(2014-05-25)
- はてなコメントビューワーの改善 · af12ef8 · teramako/hatena-bookmark-xul
- 元ステータスバーのアイテムをパネル化 · 9d45b54 · teramako/hatena-bookmark-xul


少々トリッキーだが、なんとかAustralisのパネルに対応した。アイテムがパネル内にある場合とツールバーにある場合とで挙動を分けるのに苦労した。
元ステータスバーのアイテムは3つのUIが固まっている。
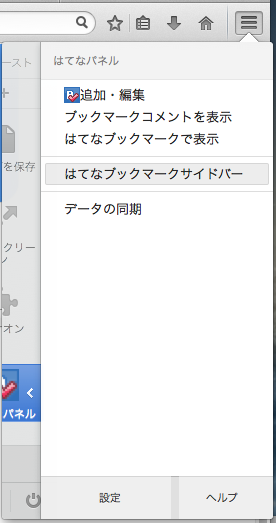
- ブックマーク追加・編集ボタン
- ブックマーク数、兼、はてなブックマークページへジャンプするボタン
- コメント表示ボタン
UIが2つだったら、Firefoxのブックマークボタンと似た作りにすれば良かったが、3つの場合は無理だった。
仕方なく以下の様なことをした。
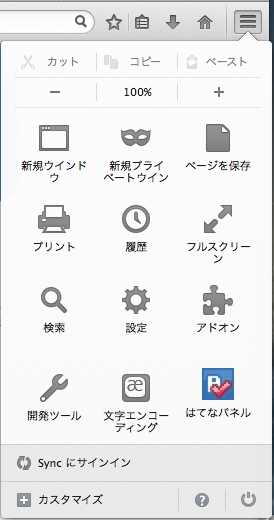
- 更に1つ、パネルボタン用UIを追加
- パネル内にある場合は他の3つを非表示、ツールバーにある場合はボタンを非表示するスタイルを追加
- パネルボタン用UIがクリックされたら自力でパネルのメニューを表示するコードを追加
バグ
追記(2014-05-26)

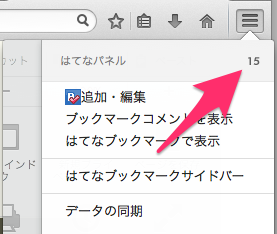
どこに表示すべきか迷ったが、結局パネルのヘッダー部分にブックマーク数を表示することにした。
よくあることだが、id 指定で1つしか無いことを前提に書かれているのを複数対応できるようにするのはなかなかに苦労する。
ついでに、データ同期のところで失敗しているっぽかったので、修正した。