Paint.NET でそれっぽいアイコンを作ってみる

PhotoshopもIllustratorも持っていないオイラ。だって、高いんだもん。
それでも必要に迫られるわけで、手元のPaint.NETでアイコン作りなどをしておった。そいで個人的にテンプレートっぽいボタンの作り方が確立されてきたので、それをメモついでに記しておくよ。右上にあるのが今回作ったアイコン。
- 320 * 320 程のサイズで新規作成
- 新規レイヤーを作成し、楕円ツール(塗りつぶし図形+アウトライン)で円を描く

- "魔法の杖"("許容範囲" 50%)で円の外側を選択し、選択範囲の反転を行う
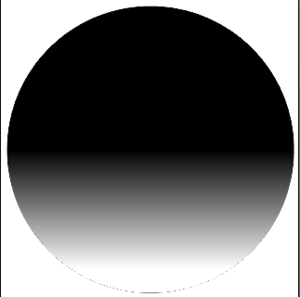
- 円が選択された状態で、新規レイヤーを作成し、グラデーションで円の中心辺りから下へ向かってグラデーションを描く

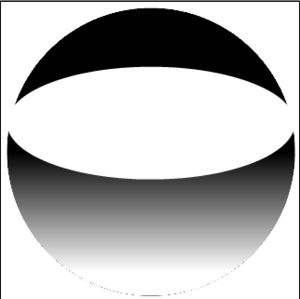
- 選択範囲を解除し、新規レイヤーに楕円を描く(塗り潰し図形)。さらに残った上部の三日月も選択ツールで囲んで塗り潰しを行う

- 最初に書いた円を"魔法の杖"で選択し、反転させて、円からはみ出た部分を削除
- 魔法の杖(許容範囲 0%)で外側を選択し反転、新規レイヤーにグラデーションツール(放射状)で塗ります*1
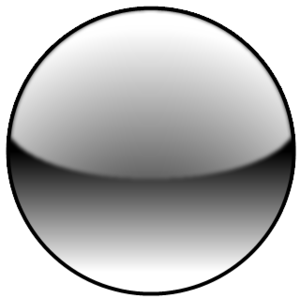
- 下地の円のレイヤーを一番上に持って行き、プロパティから"モード"を"増殖"を選択し、5〜6辺りで作ったレイヤーを非表示にすれば、何となくボタンが出来上がり
- 仕上げに8番の一番上に持っていったレイヤーと7番で作ったレイヤーにぼかし(ガウス)を4pxほど加える

あとはグラデーションが描かれたレイヤーを調整→曲線で明るさやRGBの曲線を調整をして
ボタンの完成。
あ〜、やっぱりPhotoshopが欲しいなぁ。ベクトルデータを扱いたい。選択範囲そのものを操作したい。アルファチャンネルも欲しい。
*1:新規レイヤーに塗らなくても良いが単色で塗られたレイヤーがあると後からグラデーションをやり直す際に楽なので取っておくと吉