Firefox3b4 バー周りのuserChrome.css
FirefoxのデフォルトのCSSではちょっと間が空きすぎだと感じているのでuserChrome.cssを弄った。

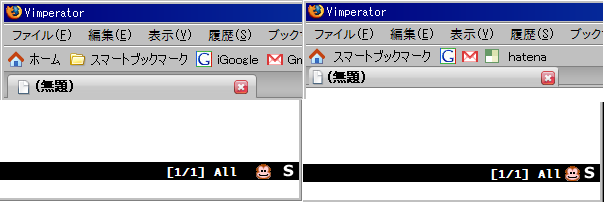
左がデフォルトで右が弄った結果。
主に以下のような事をしている
- ブックマークツールバー
- アイコンのあるものはアイコンのみに(テキスト非表示)
- フォルダはフォルダ名のみ(アイコン非表示)
- タブバー
- heightを調整
- 閉じるボタンを選択されているタブのみに表示
- ステータスバー
- ボタンを詰める
メニューバーを弄っていないのはvimperator使いとしては普段は非表示で使用しないため、がんばる気力が無かったからw
変更(2008/04/02)

もう少し弄ってフラット感じを出してみた。
ソース
.toolbarbutton-icon { margin0 !important; } /** non-label JavaScript Console */ #ToolbarMode .toolbarbutton-text { display:none; } /** smart bookmark toolbar {{{ */ #home-button > .toolbarbutton-text { display: none !important; } .bookmark-item[type="menu"] > .toolbarbutton-icon { display: none; } .bookmark-item[type="menu"] > .toolbarbutton-text { padding: 0 4px; } .bookmark-item[image*="moz-anno:favicon"] .toolbarbutton-text { display: none !important; } label#btUrlText { display: none; } /* }}} */ /* to comapct and flat toolbar {{{ */ toolbox { border:none !important; } toolbar { min-height: 16px !important; border:none !important; } toolbarbutton { padding: 1px !important; } menuseparator { -moz-appearance:none !important; margin:3px 1px; padding: 0 !important; border:none !important; border-bottom: 1px dashed black !important; } /* }}} */ .tabbrowser-tabs { background-image:none !important; } .tabs-container { height: 18px; } .tabbrowser-tab { -moz-appearance: none; margin: 0 !important; padding: 0 !important; -moz-border-radius-topleft:0 !important; -moz-border-radius-topright:0 !important; -moz-border-radius-bottomright:0 !important; border: none !important; background-image:none !important; } .tabbrowser-tab[selected="true"] { background-color: white !important; } .tabbrowser-tab:not([selected="true"]) { background:none !important; } .tabbrowser-tab:not([selected="true"]) > .tab-close-button { display: none !important; } .tab-close-button, .tab-icon-image { margin:0 1px !important; padding:0 1px !important; } .tabs-bottom { display:none; } /** compact statusbar */ #status-bar statusbarpanel { padding: 0 1px !important; } statusbarpanel > * { margin: 0 !important; padding:0 !important; }