【お願い】background-colorを指定してください
文字列を選択した時の挙動というかハイライト周りについて。
ブラウザ毎に挙動が違って面白いというか迷惑。
id:FTTH さんが画像がないとは何事だ。とコメントをくれたのでキャプチャしたよ。これでOK?
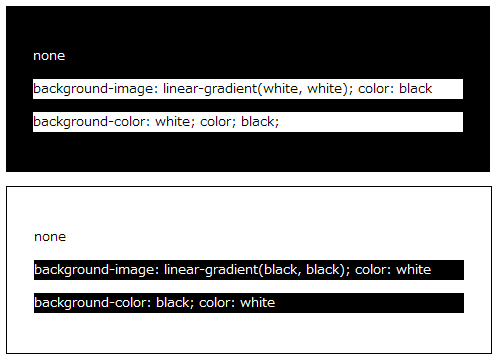
上下で背景が黒、白で分けて、それぞれに記述のスタイルを割り当てている。
- divに背景色:黒、文字色:白
- none: スタイルなし
- 背景色:画像で白、文字色:黒
- 背景色:白、文字色:黒
- divに背景色:白、文字色:黒
- none: スタイルなし
- 背景色:画像で黒、文字色:白
- 背景色:黒、文字色:白
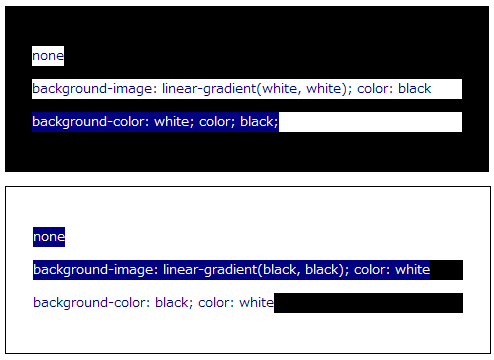
GoogleChromeの場合
常に背景色:青、文字色:白
黒字の背景色が指定されていると、ハイライトされているか分かりにくかったりする。
そして、複数行選択すると間の文字が無い部分まで背景が青に変わって、何だか違和感がある。(これは個人の印象だけどね)
Operaの場合
常に背景色:青、文字色:白
黒字の背景色が指定されていると、GoogleChromeと同様ハイライトされているか分かりにくい。
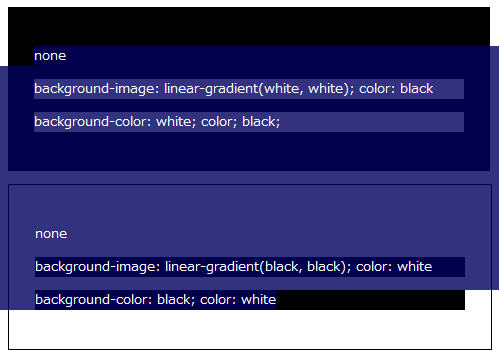
GoogleChrome, Operaは固定なのであまり影響は受けないが、Firefoxの場合はどのようなハイライトになるかは、その要素の背景色によって決まる。
ここで問題なのが、背景色はbackground-colorであって、background-imageは関係がない。
<div style="background-color: black;"> <p style="background-image: -moz-linear-gradient(white, white);"> hoge </p> </div>
この様なHTMLがあったとする。-moz-linear-gradientを使用しているのは画像で背景色を入れるためで、普通にURLで白地の画像でも良い。
この時、Firefoxで文字を選択すると、ハイライトは背景色:白、文字色:青になる。結果として文字色のみが青になった様に見え、ハイライトされているのかどうかすら判別が難しい状態になる。
background-imageは考慮されないわけで、まぁこれは仕方ない。複雑な色となる画像で目立つようにハイライトさせるのは難しいだろうからbackground-imageは無視してbackground-colorのみ考慮する仕様なのだろう。
要するに、background-imageで背景を塗りつぶしていても、background-colorはきちんと指定してくださいなというお願いなのである。Firefoxのためにw
以下の様にハイライト時の色を指定してもOKだが...
::selection { background-color: white; color: blue } ::-moz-selection { background-color: white; color: blue; }